My skills

HTML 5

CSS

Java Script

React

Tailwind CSS

Type Script

Node.js

PHP

jQuery

Sass

Stylus

Redux

WordPress

Webpack

Figma

Adobe Photoshop

Github

Git

Jest
Recent works

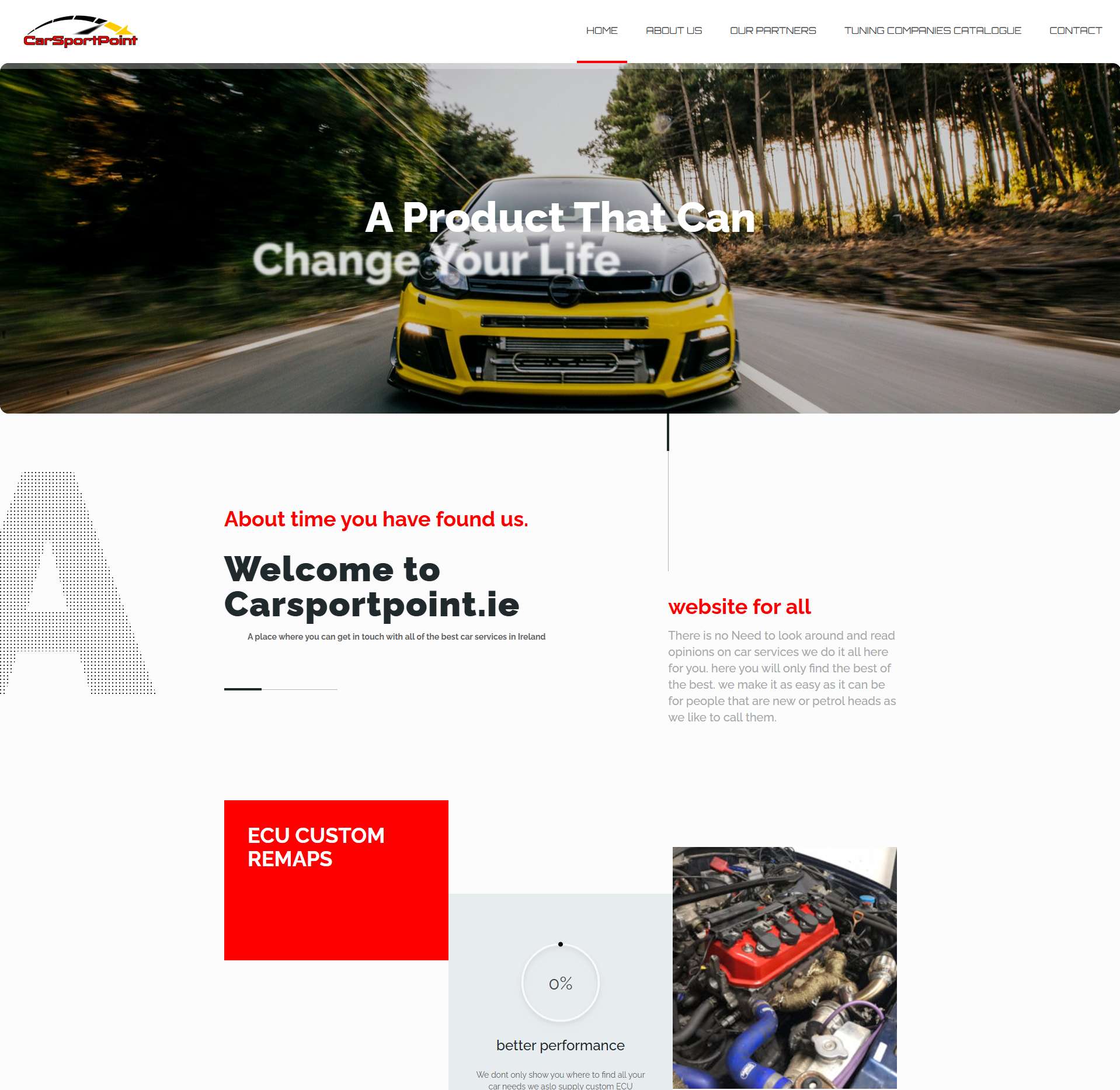
Car Performance Tuning Website
This website was created for individuals seeking engine modifications and performance upgrades. Initially developed in WordPress, it was later rewritten using React and styled with Tailwind CSS for a modern, responsive design. Key features include:
- Animated image gallery and SEO optimizations for better visibility
- Advanced contact form with file upload validation (format, size, and limits), real-time error messages, and dynamic button states
- Phone and email inputs with country-based formatting and validation
The combination of technical precision and collaborative design has resulted in a professional, user-friendly website tailored to the client’s needs
Implementation:




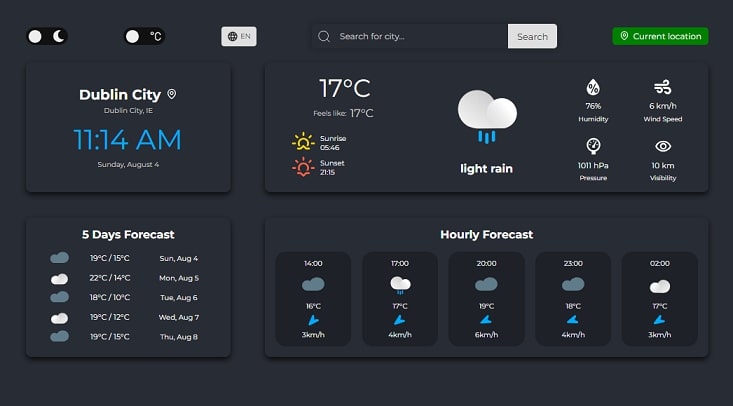
Global Weather Tracker (React)
Global Weather Tracker is a robust React application providing real-time weather information for any location on the globe. Leveraging the Google Maps API, it delivers precise location details, including country, state, and county. The app features an intuitive search function with city suggestions and location details to ensure accuracy, even for cities with the same name. Users can toggle between light and dark themes, switch temperature units between Celsius and Fahrenheit, and choose from seven languages for the app interface. Additional features include weather forecasts for the next five days, hourly forecasts in three-hour intervals, and dynamic sky condition images. The app also offers a current location weather feature and comprehensive error handling for a seamless user experience.
Implementation:







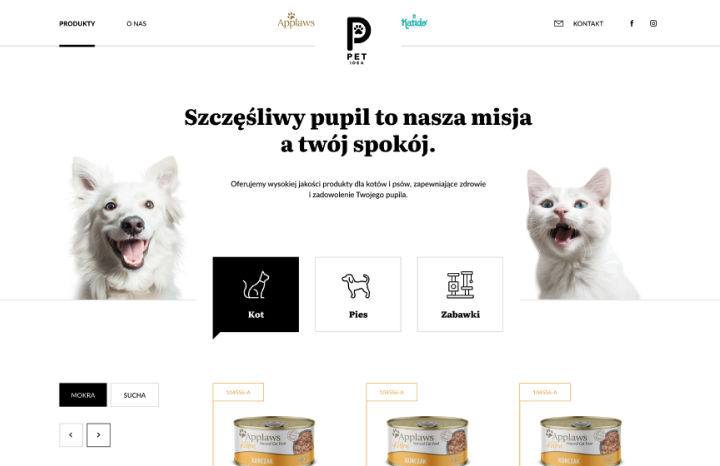
PetIdea Shop: Custom-Built E-Commerce Platform for Pet Lovers
Collaborating closely with a graphic designer, I developed PetIdea Shop, an intuitive e-commerce platform for a customer catering to pet lovers. Despite tight deadlines, we crafted a visually appealing and user-friendly website with curated categories for pet food and toys. Our focus on modern design and responsiveness ensures an enjoyable shopping experience across all devices. Explore PetIdea Shop for a seamless blend of creativity and functionality that caters to both pets and their owners.
Implementation:








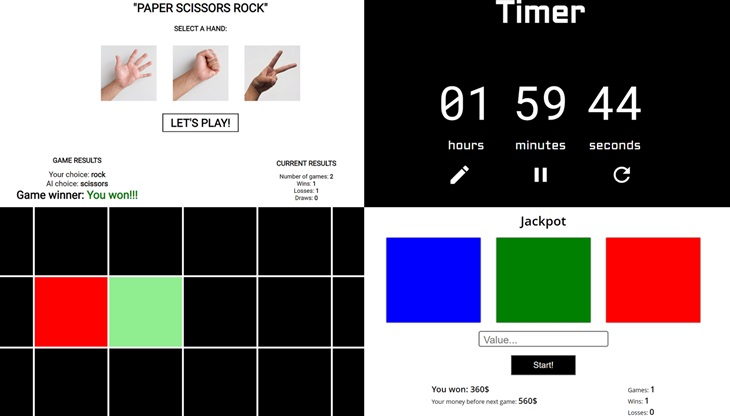
Interactive Web Games and Tools
Implementation:



Rock-Paper-Scissors Game
A web-based Rock-Paper-Scissors game where you play against an AI. Select Rock, Paper, or Scissors, click "LET'S PLAY," and see the results. The game tracks wins, losses, and draws.
Timer Application
A web-based countdown timer that allows users to set a duration, start or pause the countdown, and reset the timer. Includes an alarm that sounds when the timer reaches zero.
Memory Game
Match pairs of hidden colored cards to win. Features include randomized card setup, a brief preview of card positions, and interactive gameplay.
Jackpot Game
The Jackpot Game is a simple color-matching betting game. Players wager money on three randomly drawn colors. Winning occurs if all colors match or if all are different. The game features a wallet system, statistics tracking, and a basic user interface. Players can potentially triple their bet on each win.



